
引言
在公司也写了一段时间的react代码,不过react环境都是已经搭好了,甚至组件都是已经写好了,只需要在一些函数内,定义一些逻辑,总体下来,觉得react的门都没有入,所有有了这篇文章。我打算主要从构建react开发环境开始,到遇到的问题,完成一个登陆的表单提交组件的编码,大概实现效果如下图,样式就不给了,下次自动登录,改成记住用户名,实现的原理是一样的。

环境搭建
在进行react的开发的时候需要做一下准备:
1、node的安装;
2、代码编辑器,刚开始我是使用idea去开发,发现对es6代码的解析的时候,会出现卡死的问题,有很多专业的前端开发编辑器,比如webstorm、sublime、EditPlus、notePad++等,我常使用的是webstorm,总体用起来,我还是觉得webstorm比较顺手;
3、脚手架安装,对于依赖的安装,如果用node的打包工具npm一个个安装的话,会很麻烦,所以选了一个官方的脚手架 create-react-app,基本的依赖环境都安装好了;
开始
从我们目标写的登陆表单,可以分成两个部分,一个是登陆按钮,另一个是输入框和记住密码选择框,我们先写输入框这部分,登陆按钮完全可以集成在父类中,先上我写的输入框和记住密码的代码:
import React, {Component} from 'react';class InputComponet extends Component{ constructor(props){ super(props); this.setName = this.setName.bind(this); this.setPassword = this.setPassword.bind(this); this.setIsRemember = this.setIsRemember.bind(this); this.onUpdate = this.onUpdate.bind(this); } setName(){ this.onUpdate(); } setPassword(){ this.onUpdate() } onUpdate(){ const name = this.refs.name.value; const password = this.refs.password.value; const isRemember = this.refs.isRemember.checked; this.props.postData(name,password,isRemember) } setIsRemember(){ this.onUpdate() } render(){ let {name,isRemember} = this.props; return( ) }}export default InputComponet 需要注意的一下几点:
1、组件必须要继承自Component,不然会在父组件中无法引入的;
2、组件的方法必须在构造函数内进行this绑定,es6默认是不进行this绑定的,如果没有进行这一步的话,方法内的this.setState是无法使用的,因为this并非当前组件;
3、各个组件要有ref属性,方便需要获取组件内的属性使用,可以通过this.refs.命名的ref 来回去组件对象
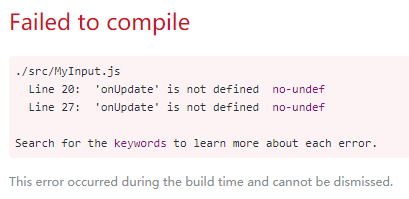
4、如果引用函数的时候,没有加this就会报错(如下图),例如我在代码中之前使用,引用onUpdate的时候,不是用this.onUpdate()去调用的,而是用onUpdate()调用的。

父组件的代码如下:
import React, {Component} from 'react';import MyInput from './MyInput'class LoginApp extends Component{ constructor(props){ super(props); this.login = this.login.bind(this); this.toPost = this.toPost.bind(this); this.state = { name:window.localStorage.getItem("name"), password:"", isRemember:window.localStorage.getItem("isRemember") } } login(){ const {isRemember,name} = this.state; if(isRemember) { window.localStorage.setItem("name",name); window.localStorage.setItem("isRemember",isRemember) } else { window.localStorage.removeItem("name"); window.localStorage.removeItem("isRemember"); } //登陆的逻辑写在这边 alert(this.state.name + ",你好!你已经登陆了,你的密码是:" + this.state.password ); } toPost(name,password,isRemember){ console.info(this.state) this.setState({ name:name, password:password, isRemember:isRemember }) console.info(this.state) } render(){ return( ) }}export default LoginApp 为了实现,子组件的状态存在父组件这边,方便提交,在父组件这边实现了一个toPost传给子组件,把子组件的状态传给父组件,当然这种实现是不提倡的,react推崇的是数据的单向流转。
使用子类传状态给父类,也看出来了代码会很容易,子类的状态会在父类重现一遍,如果父类有很多子组件,那状态维护起来就很恐怖了。
结束
使用react的方便性不用说,像我们这种Java是日常开发的语言,对于react的这种形式是非常熟悉,本文只是基础的入门,对react的思想执行并不到位,读者可以权当一个helloworld去理解,更深的思想实现要再多探索。
后记
最近读了官方的react文档,在文档的例子中也有一个和本文类似的例子,从对比中可以发现,本文的状态并没有进行提升管理,这点是做了修改。入门的同学可以看一下官方的文档(),毕竟是官方的,写的也比较全面。